css颜色和度量单位
- 2017-02-09 18:15:30
- 4,673 次阅读
- 1
我们在做网页布局时经常会设置颜色和长度单位。颜色主要有三种形式:颜色名称、十六进制代码和十进制代码。大多情况我们选择用英文单词或者是16进制来设置字体或背景颜色,当然十进制和16进制能够相互转换,可以通过photoshop或者在线转化工具来实现。度量单位也是网页设计比较重要一部分,在CSS中长度单位分为绝对长度和相对长度。下面介绍一些颜色用法和度量单位。
⑴颜色用法:
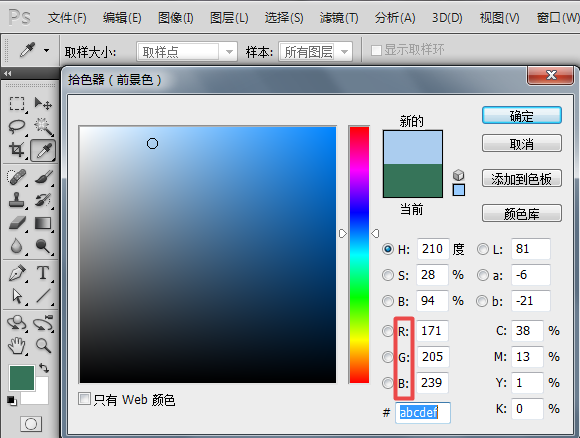
十六进制颜色用6位数字表示,就像photoshop里的rgb颜色一样,通过6位数的排列组合可以形成不同的颜色。

但是下列6位数字的颜色可以用3位数字来表示。
①#ffffff形式的颜色可以简写成#fff
②#ff0000形式的颜色可以简写成#f00
③#A00ff00形式的颜色可以简写成#0f0
④#$0000ff形式的颜色可以简写成#00f
在photoshop中rgb就是红,绿,蓝三种颜色,只要是AABBCC形式的颜色就可以分别提取
这三种颜色中的一个数字组合成三个数字的颜色。
⑵度量单位
①绝对单位
(a)in表示英寸
(b)cm表示厘米
(c)mm表示毫米
(d)pt表示磅
(e)pc表示pica
上面的绝对单位在css当中一般不使用。
②相对单位
(a)em与字体大小有关,会根据父元素字体大小而改变,父元素背景高度会随字体大小变化。
(b)rem与根元素的字体大小有关
(c)px像素,与分辨率有关,背景高度不会随字体大小改变,绝对单位,相对的特性。
(d)%与父元素字体大小或者区块大小与有关。

以后会常来逛逛,博客很棒。
以后会常来逛逛,博客很棒。