rgba和opacity有什么区别
- 2017-03-06 21:54:21
- 4,650 次阅读
- 0
在制作js幻灯片时看到了轮播数字raba属性的用法,忽然想到了以前用到的opacity这个属性,我就想它们都可以设置透明度,究竟有什么区别呢?我就看了一些资料,总结了一点。具体内容如下:
语法:opacity: value|inherit;
使用说明
value:指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit:Opacity属性的值应该从父元素继承
语法:rgba(r,g,b,a)
取值说明:
r:红色值,正整数或百分数
g:绿色值,正整数或百分数
b:蓝色值,正整数或百分数
a:Alpha指透明度。取值0-1之间。
正整数取十进制0-255之间任意数;百分比取0%-100%之间的任意数。
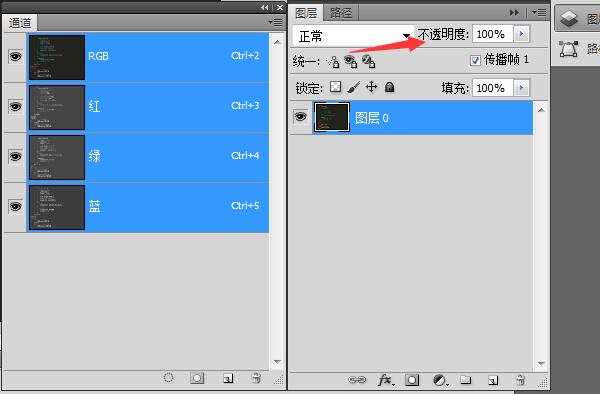
rgb可以理解成photoshop通道里的red,green,blue三原色。Alpha透明度可以看作是photoshop里图层里的不透明度,其值可以用百分比0%-100%或0-1的任意数,值越小透明度越明显。下面是photoshop里的rgba图片。

rgba和opacity都可以设置透明度,那么有什么区别
rgba只会影响父元素,里面的内容不会受影响,而opacity父元素和里面的内容会受影响。如下所示:
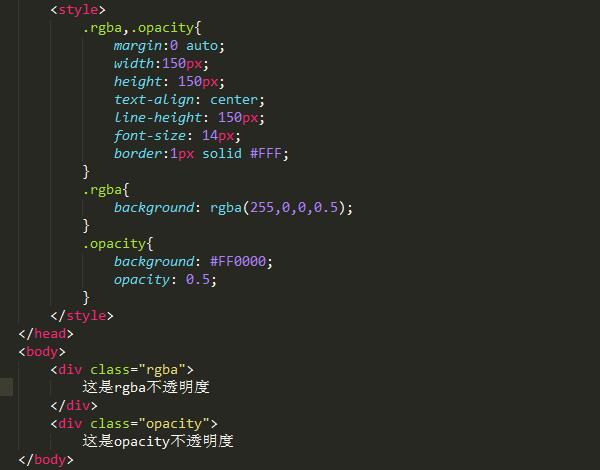
rgba和opacity代码图

rgba和opacity效果图

从上面的图片可以看出,在opacity区块的div里面背景颜色和字体都呈现半透明状态,而在rgba区块的div里面只有背景颜色发生了变化,而字体没有变化。

Nice weblog here! Also your site so much up fast! What host are you the
usage of? Can I get your associate hyperlink for your host?
I desire my website loaded up as quickly
as yours lol
My website is opened fast, on the one hand, the code is concise, on the other hand, Ali cloud’s server gives strength.