解决jQuery和其他库的冲突

在 jQuery中,默认使用变量$来代替jQuery函数名,但是其他很多JavaScript类库也使用该变量来代替具有某种含义的对象。所以在jQuery类库与其他JavaScript类库...


在 jQuery中,默认使用变量$来代替jQuery函数名,但是其他很多JavaScript类库也使用该变量来代替具有某种含义的对象。所以在jQuery类库与其他JavaScript类库...

函数的参数主要是为了提高函数的灵活性和可重用性。在定义函数方法时,函数名后面的圆括号中的变量名称为“形参”;在使用函数时,函数名后面圆括号中的表达式称...

NaN,即非数值( Not a number)是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛岀错误了)。例如,在其他编程语言中...

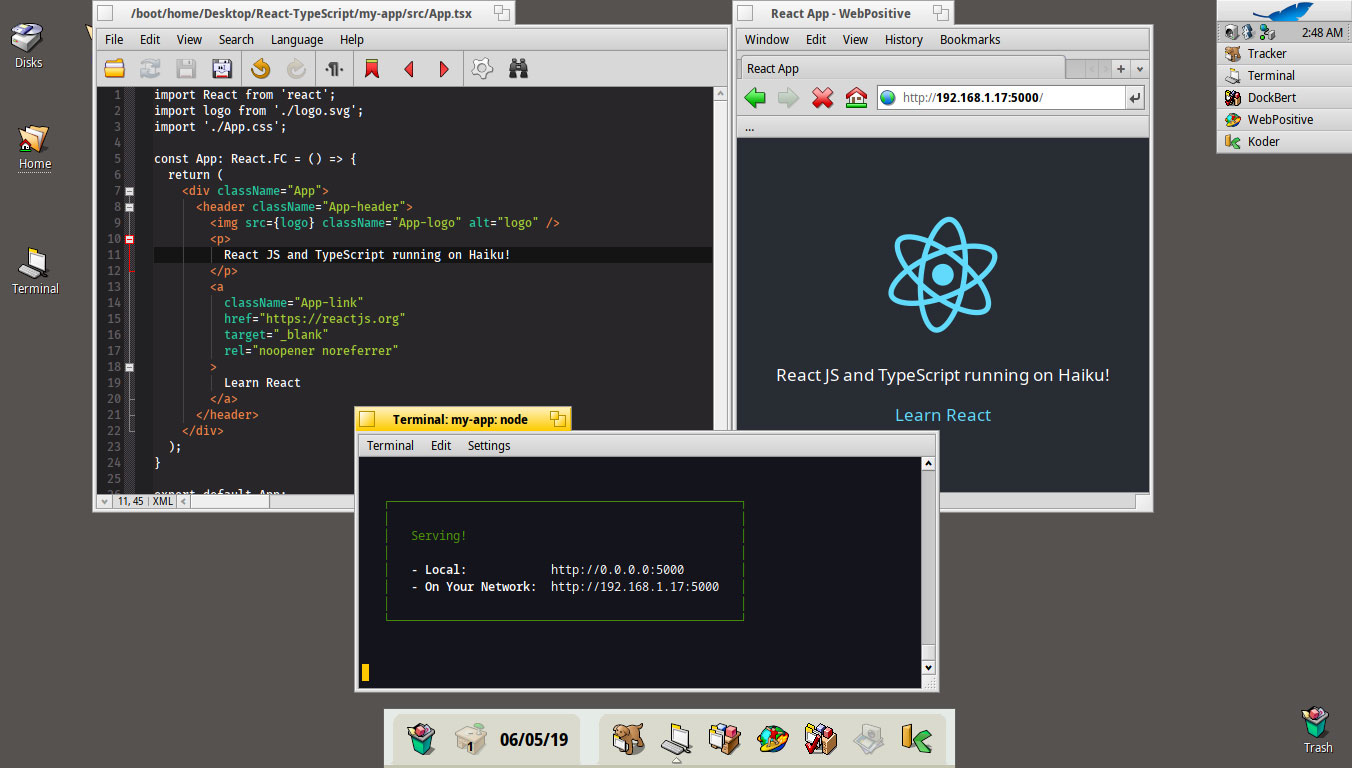
目前市面上大多数号称跨平台(Linux、Windows 和 macOS)的软件都是使用 JavaScript 或 TypeScript 编写的,而运行这些应用都离不开一个开源项目 —— Node.js...

javascript是web前端中比较热门的脚本语言,要学的很好,那肯定要付出很多时间和经历。记录笔记是一个比较好的学习惯,翻开以前的笔记,发现此刻的你与和以前...

学习之美在于一头雾水 ,不经历风雨怎能见彩虹 1.什么时候是undefined 什么时候报错is not defined a.在没有定义变量,直接使用会出现is not defined 譬如:...

前两周发布的 jQuery 3.4.0 除了常规更新外,更重要的是修复了一个称为“原型污染(prototype pollution)”的罕见安全漏洞。什么是原型污染?顾名思义,原型污...

对于很多初学者刚接触jQuery对象和DOM对象时会感到很困惑,时不时把他们搞混,那他们之间有什么关系,又有什么区别呢? 一、概念 (1)什么是jQuery对象 在jQue...

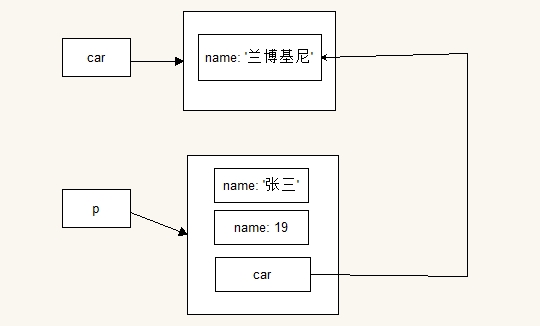
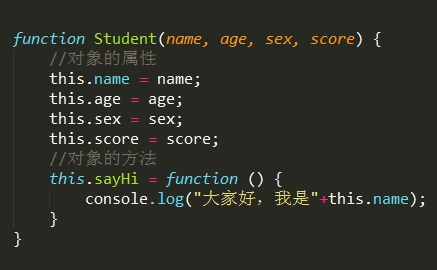
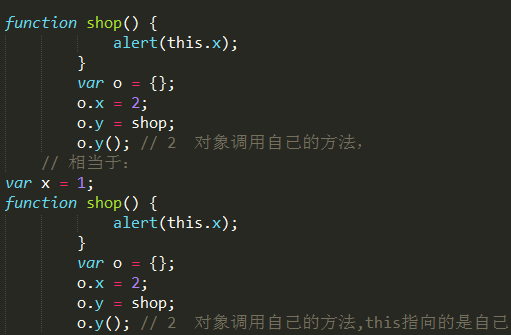
在JavaScript中this调用对象地址的引用(谁调用this就是谁)。也就是说this指向函数的调用者。下面是this的这四种模式的具体内容。 (1)this的第一种模式:函数...

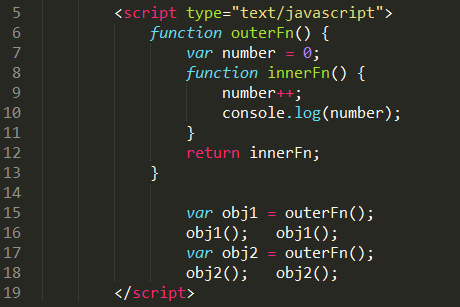
在程序语言中,所谓闭包,是指语法域位于某个特定的区域,具有持续参照(读写)位于该区域内自身范围之外的执行域上的非持久型变量值能力的段落。这些外部执行...