css中的counter-increment属性
- 2019-02-23 19:18:00
- 4,240 次阅读
- 5
有些情况下需要将网页中的最新排行或者是点击排行靠前的几篇文章用项目序号标注出来。比如说,给10篇文章加上1-10的项目序号,并且在前三篇文章前标注红色的颜色,方便用户阅读。可能有很多方法去完成,有的人会使用额外标签添span或者i内添加数字用css样式控制,还有人会用伪元素before与额外标签结合使用等情况。
最近时间,偶然看到css中的counter-increment属性可以简单方面的给标签前面添加项目序号,说实话这个属性我还是第一次见到,它就像一个for循环可以自动给li标签或者其他标签加项目序号。具体介绍可以到w3c教程网去瞧瞧。
在这介绍下我的站是如何给文章li标签前加序号。
首先,给li标签定义一个计数器的名字,比如listxh。
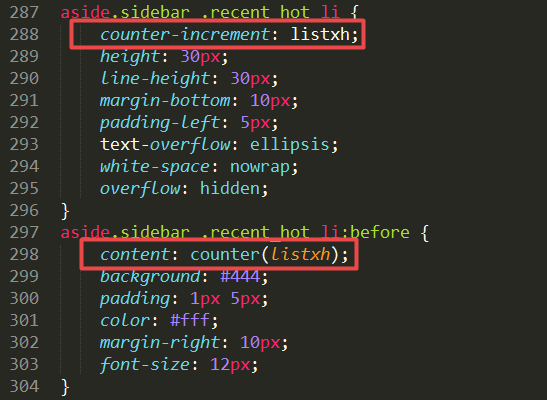
li { counter-increment: listxh;}
然后,给每个li标签前加序号。
li:before {content: counter(listxh);}
最后,进行样式的添加调整。

Hi there mates, pleasant paragraph and pleasant arguments commented at this place, I am genuinely enjoying by these.
Thanks in support of sharing such a good opinion, post is nice,
thats why i have read it entirely
Welcome to visit again.
Very nice post. I just stumbled upon your weblog and wanted to say
that I’ve truly enjoyed surfing around your blog posts.
After all I will be subscribing to your rss feed and I hope you
write again very soon!
Hello, I want to subscribe for this webpage
to get most up-to-date updates, therefore where can i
do it please assist.
I am in fact pleased to read this web site posts which consists of tons of useful data, thanks for
providing such data.
These are truly wonderful ideas in regarding blogging. You have touched some nice factors here.
Any way keep up wrinting.
The harder you work, the luckier you will be.
Hello There. I found your blog using msn. This is an extremely well written article.
I’ll be sure to bookmark it and return to read more of your useful info.
Thanks for the post. I will certainly comeback.
I used to be suggested this blog by means of my cousin. I
am not positive whether or not this post is written by him as no
one else understand such certain approximately my difficulty.
You are incredible! Thank you!
I do not know if it’s just me or if perhaps everybody
else encountering issues with your website. It appears as though some of the written text in your content are running off the screen. Can somebody else please provide feedback and
let me know if this is happening to them as well?
This might be a issue with my browser because I’ve had this happen previously.
Kudos
Nice post. I learn something totally new and challenging on sites I stumbleupon every day.
It’s always useful to read through articles from other writers and use something from other sites.