解决有关xml网站地图不能正常显示的方法
- 2017-02-11 16:40:44
- 6,327 次阅读
- 0
网站地图又称为站点地图,是搜索引擎优化的重要组成部分。根据文件不同分为html和xml两种类型的网站地图。html网站地图主要是给用户看到,它相当于一个大纲,方便用户能够快速的查找网页的内容而不至于迷路;xml网站地图是给搜索引擎看的,告诉搜索引擎哪个页面内容最重要,以及更新的时间和频率,方便搜索引擎来抓取网页内容,有利于收录。
刚开始我的网站安装了一个网站地图的插件,看到html网站地图的样式不大好看,修改和灵活性不高,就果断的卸载了。
有一天,我在网上看到有用代码实现网站地图的,就自己试着开始折腾了一番。html网站地图比较好修改,在本地环境下测试好后,上传到网站服务器上就可以用了。
最麻烦的是xml的网站地图,怎么弄也不成功,最后还是在Timle.CN的博主的帮助下解决的。下面主要介绍xml网站地图在本地测试的修改过程。
⑴本地环境wampserver的伪静态配置:
①找到Apache安装目录下httpd.conf文件;
②用记事本或者用其他编辑器打开;
③打开后查找”#LoadModule rewrite_module modules/mod_rewrite.so”,去掉前面的”#”;
④在查找”AllowOverride None”全部替换为“AllowOverride All”;(共两处)
⑤重启wampserver后伪静态就可以用了。
⑵修改sitemap.xml页面显示错误
在制作xml网站地图时火狐浏览器可能会出现”XML解析错误:XML或文本声明不再实体的开头位置…”字样。
谷歌游览器会出现”This page contains the following errors:error on line 1 at column 6: XML declaration allowed only at the start of the document Below is a rendering of the page up to the first error”.
造成以上问题的原因可能有两个:
(a)标记前后有空格
(b)PHP程序文件中有部分文件为带bom格式的php文件
①标记前后空格及解决办法
网上查询几遍,别人也帮我查了几遍,都说是<?php..?>标记前后有空格造成的,我就用网上在线排版工具把空格全部去掉,不起作用,然后干脆用手动的方式把php程序的空格去掉,还是不行。最后询问了Timle.CN博主解决了。方法是:
修改网站根目录下wp-blog-header.php文件,
在$wp_did_header = true;下方添加:ob_start();
在wp();前面添加:ob_end_clean(); ,完整如下:
/**
* Loads the WordPress environment and template.
*
* @package WordPress
*/
if ( !isset($wp_did_header) ) {
$wp_did_header = true;
ob_start();
// Load the WordPress library.
require_once( dirname(__FILE__) . ‘/wp-load.php’ );
ob_end_clean();
// Set up the WordPress query.
wp();
// Load the theme template.
require_once( ABSPATH . WPINC . ‘/template-loader.php’ );
}
②BOM格式错误及解决办法
如果以上方法依然不能解决问题,那就可能是bom格式问题引起,解决办法:
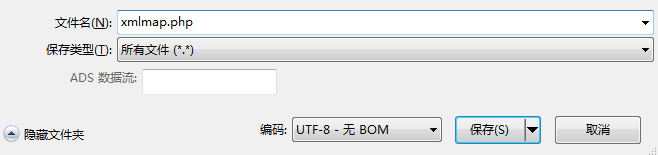
最简单方法是使用UltraEdit编辑器把php程序另存为无BOM格式的代码,如下图:

另一种是参考Timle.CN使用代码的形式:http://www.timle.cn/rss-sitemap-error.html

文章评论 (0)