canvas绘制饼图

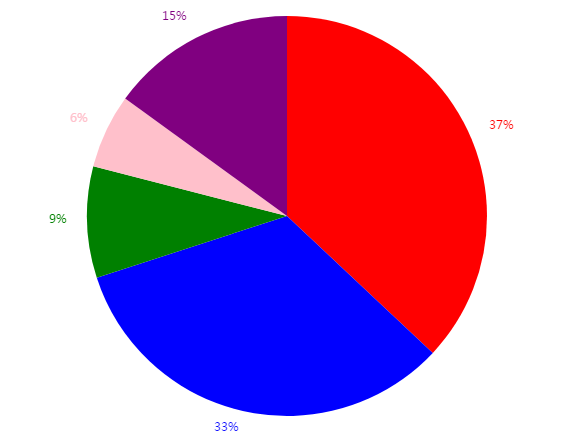
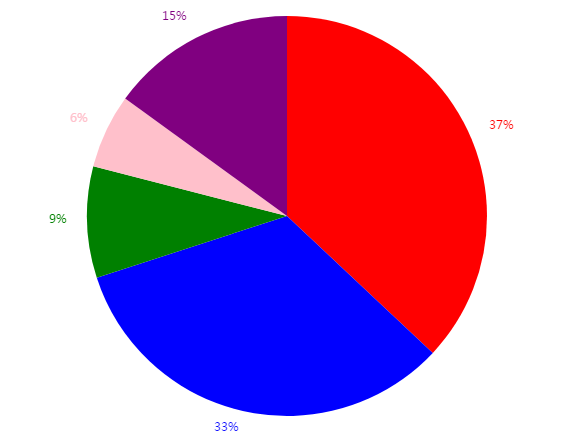
cnavas绘制一个饼图十分方便,只要我们掌握了方法和技巧,画一个漂亮的饼图并困难,并且饼图在一些行业中也十分有用,因为它能够直观地反映出各部分的百分比...


cnavas绘制一个饼图十分方便,只要我们掌握了方法和技巧,画一个漂亮的饼图并困难,并且饼图在一些行业中也十分有用,因为它能够直观地反映出各部分的百分比...

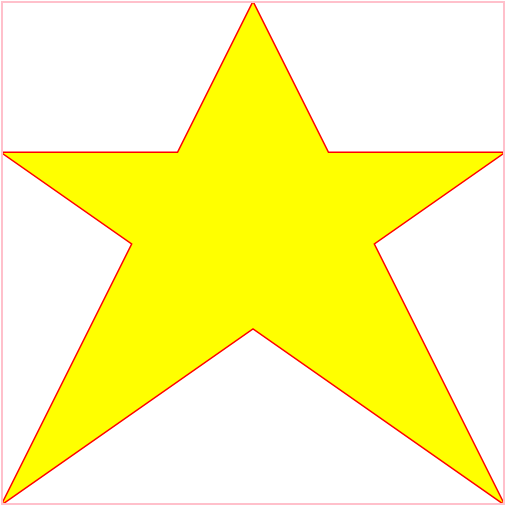
canvas可以在浏览器中绘制很多所需要的各种图形,只要我们知道图形的各个坐标点,就能够绘制出很多图。但是要想画出精确漂亮的图案,需要我们精确的计算出每...

canvas是HTML5提供的一种新标签,它是一个矩形域的画布,其本身不具备绘图功能,需要借助js控制canvas中的每一个像素,在上面绘图。canvas 有多种绘制路径、...

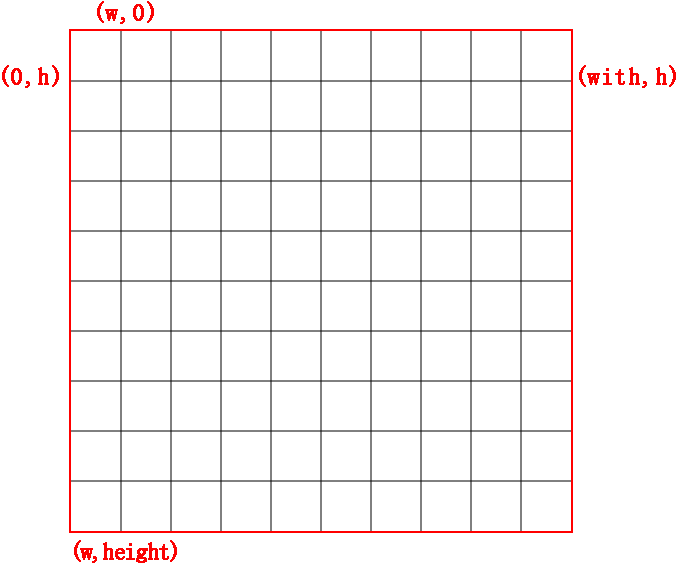
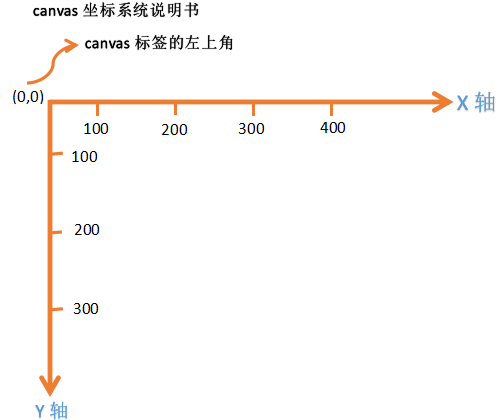
一、canvas坐标系 在canvas绘图之前,要先了解canvas坐标系,从最左上角0,0开始。x向右增大, y向下增大。 (1)设置绘制起点(moveTo) * 语法:ctx.moveTo(x...