canvas绘制表格
- 2019-01-04 10:59:50
- 9,304 次阅读
- 2
canvas是HTML5提供的一种新标签,它是一个矩形域的画布,其本身不具备绘图功能,需要借助js控制canvas中的每一个像素,在上面绘图。canvas 有多种绘制路径、矩形、圆形、字符以及添加图像的方法。下面看看如何绘制下面的表格。
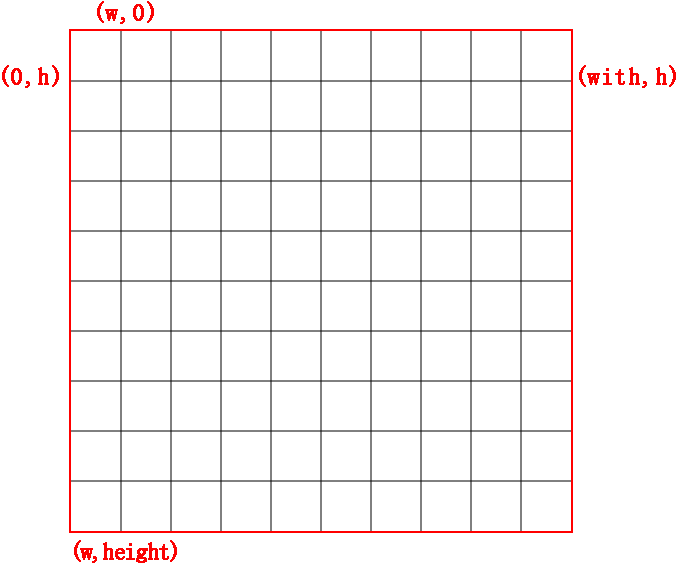
(1)绘制的表格图:

(2)绘制表格的代码:
<canvas id=”demo”></canvas>
<script>
var canvas = document.getElementById(“demo”);
canvas.width = 500;
canvas.height = 500;
canvas.style.border = “2px solid #f00”;
var ctx = canvas.getContext(“2d”);
// 得到单元格的宽度和高度
var w = 50;
var h = 50;
for (var x = 1;x < canvas.width / w;x++)
{
ctx.beginPath();
ctx.moveTo(w * x,0);
ctx.lineTo(w * x,canvas.height);
ctx.stroke();
}
for (var y =1;y < canvas.height / h;y++)
{
ctx.beginPath();
ctx.moveTo(0,h * y);
ctx.lineTo(canvas.width,h * y);
ctx.stroke();
}
</script>

文章评论 (0)