sublime编辑器如何自定义代码块
- 2019-01-03 14:14:31
- 2,783 次阅读
- 1
在很多情况下,有些代码块是我们经常要使用的。如果说有什么好办法能够把这些频繁要用的代码块封装在一起,方便我们以后的使用,那就太好不过了。当然,确实有个编辑器能够实现代码块封装的功能,就是大家经常使用的sublime编辑器。那就让我们看看它是如何具体实现的吧!
一、在代码块封装之前,我们需要做些前期准备,需要安装package control插件,但如何你已经安装过了,那就不必再安装了,直接可以略过了。
在这里介绍手动安装的package control的方法:
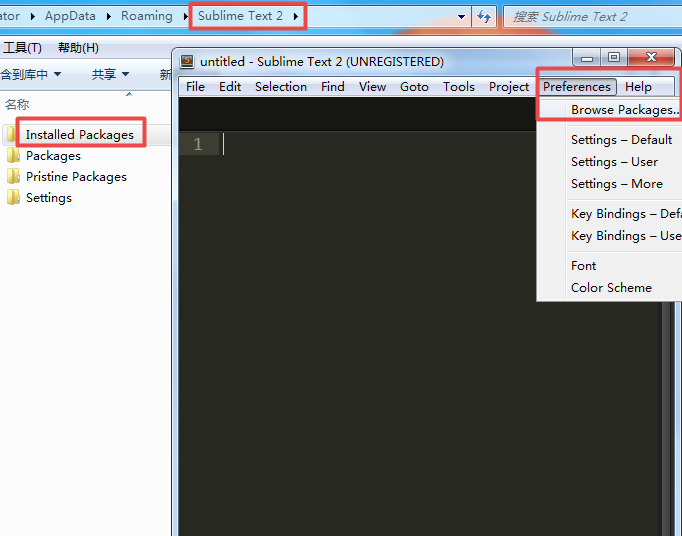
①点击Preferences>BrowsePackages菜单
②浏览文件夹并进入Installed Packages/文件夹,如下图:

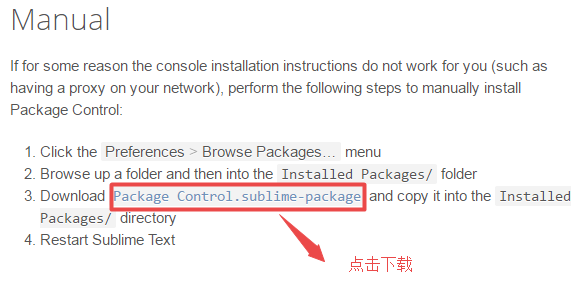
④下载Package Control.sublime-package并把它复制到Installed Packages/目录下。下载地址为:http://www.feyon.net/installation

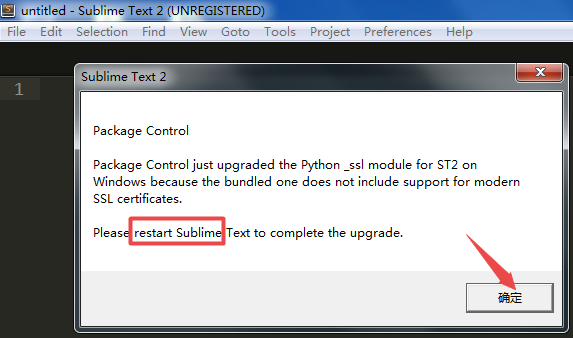
⑤重启Sublime Text
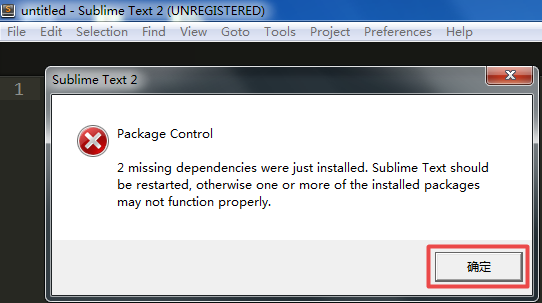
在第⑤步重启的过程中,可能出现如下图所示的提示信息,直接点击确定就可以了。如下图所示:


二、代码块封装
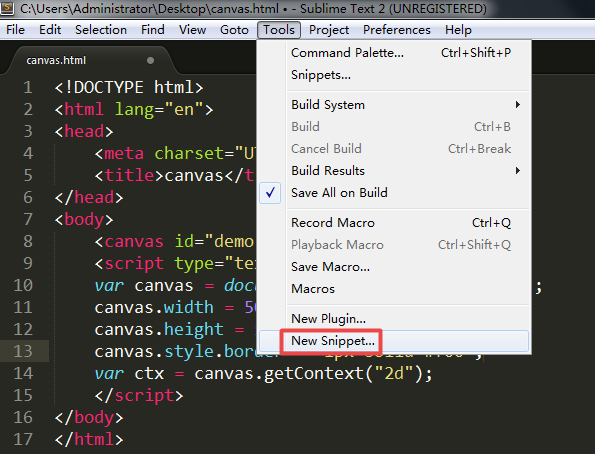
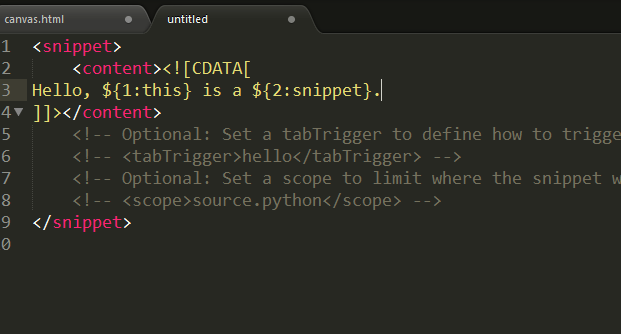
首先,我们需要准备我们经常要使用的代码块,点击sublime里的tools>snippet,打开了一个新文件,如下如


接下来,将不必要的英文删掉,只保留${1:this}和${2:snippet}。
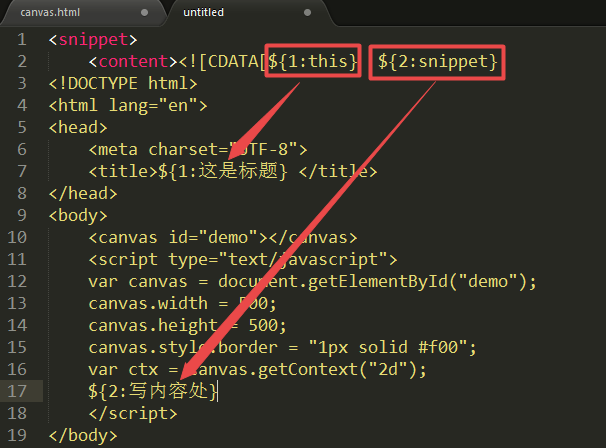
将${1:this}剪切到title对应的位置上,把this改成想要的文字,这句意思是一打开文件,光标定位到标题这个位置上。
将{2:snippet}剪切到要写代码区域,把snippet改成想要的文字,目的是方便定位到该位置。

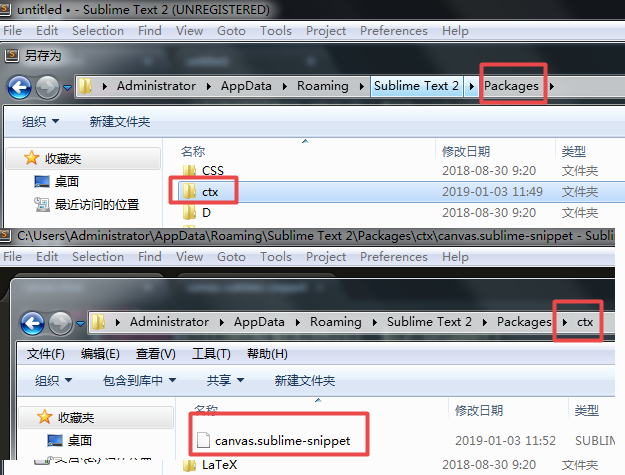
然后,将<!– <tabTrigger>hello</tabTrigger> –>注释去掉,将hello改成为cnavas,按control+s保存,这个时候为方便管理,在保存的时候,最好保存在路径为packages目录下,需要建立一个保存文件的文件夹,最好起一个有意义的文件夹名,我这里的文件名叫ctx。保存时,还需要填一个文件名,那就叫canvas吧,直接保存后,文件夹里多了一个文件,如下图所示。

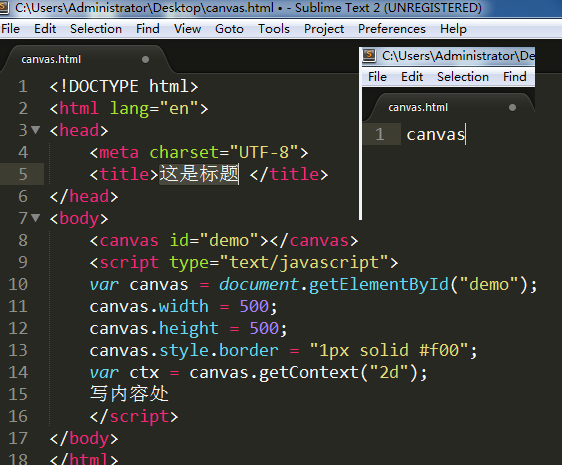
最后,在一个文件里输入canvas,直接按tab按,代码块就出来了,如下图:


文章评论 (0)