wordpress多语言切换插件qTranslate使用方法
- 2021-01-28 21:00:16
- 5,022 次阅读
- 0
qTranslate是一款安装在wordpress网站上可以实现多国语言切换的插件。这款插件小巧轻便,使用起来很简单。它的主要功能就是实现wordpress后台的多语言数据分开编辑并存储到数据库中。同时,在wordpress网站的前端可以来回切换多种语言。这对于想做外贸网站的小伙伴们太实用了。下面就为大家来介绍这款qTranslate插件。
一、qTranslate插件安装问题
由于qTranslate插件早在2014年10月14日之前就不再更新了,所以在安装时要注意以下点:
a.使用的wordpress版本
b.用编辑器打开qTranslate插件的qtranslate.php文件,找到下面的代码:
define(‘QT_SUPPORTED_WP_VERSION’, ‘wp版本号’);
c.将”wp版本号”改成正在使用的wordpress版本
d.禁用wordpress升级
二、qTranslate插件基本语法
在前端模版可以使用下面的代码
<?php _e("<!--:en-->English<!--:--><!--:zh-->中文<!--:-->") ?>
三、qTranslate插件特点

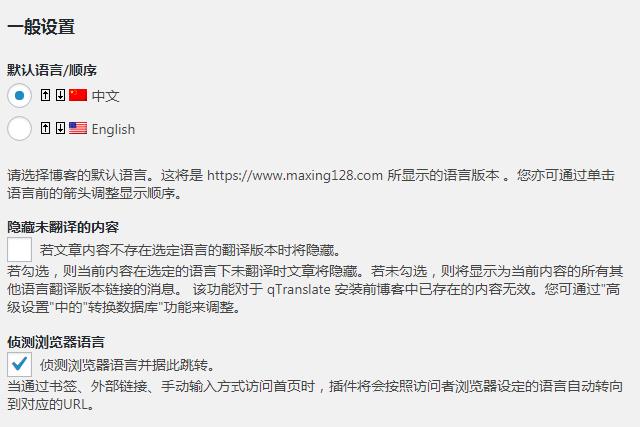
qTranslate 优点是为每篇文章生成不同语种文章对应链接,很符合seo优化。还有一点就是此插件可以侦测浏览器语言并据此跳转。
qTranslate缺点就是与wordpress版本兼容的问题,当WordPress被升级之后,qTranslate 将被自动禁用。
qTranslate是将多种语言的数据写入到数据库中的,一旦删除此插件,可能会出现网站前端类似
<!--:zh--><!--:-->
代码被裸露了出来了,所以在不确定长期使用情况下,谨慎操作。
四、qTranslate语言设置

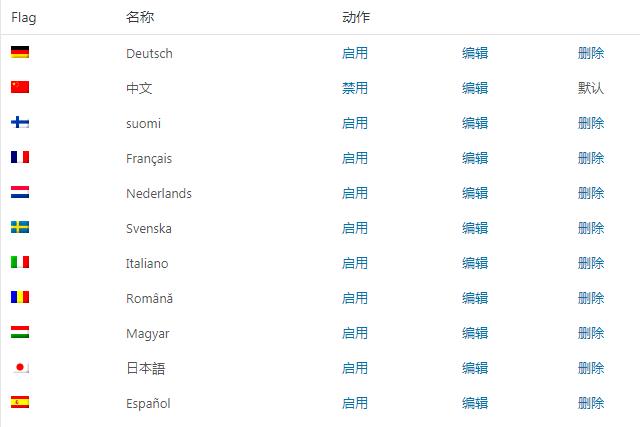
安装好启用插件后,默认情况德语、英语、中文是启用的状态。可以把不用的语言禁用。
五、qTranslate语言设置固定链接
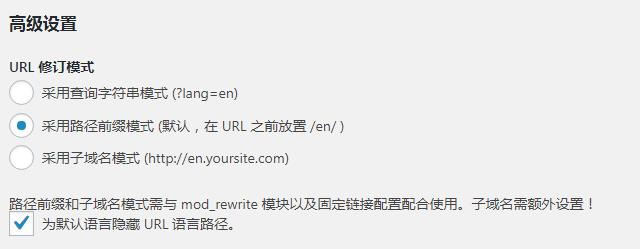
在插件的高级设置中可以改变网站多种语言的链接形式,如下图:

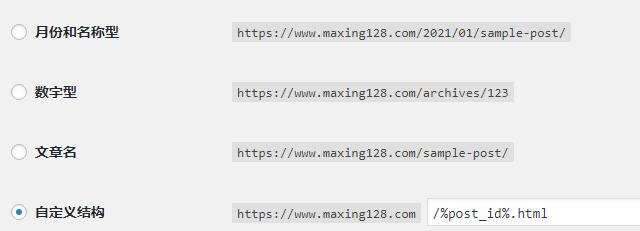
为了有利于seo优化,要在wordpres后台设置中把固定链接改成伪静态,如下图:

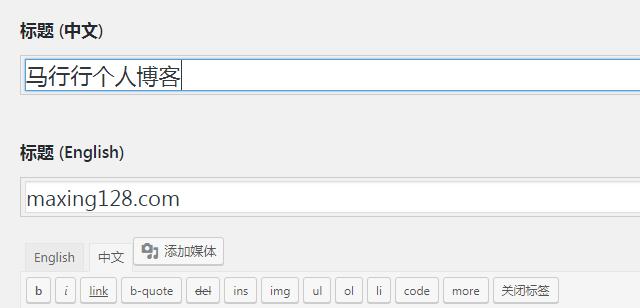
六、文章双语化编辑
点击写文章,输入不同的语言发布即可。

七、qTranslate提供的多语言切换按钮代码
<?php echo qtrans_generateLanguageSelectCode('both'); ?>
八、qTranslate 的基本使用方法
在wordpress后台使用以下代码:
[:zh]内容[:en]Content
在wordpress前台使用下面的代码:
<?php if(qtrans_getLanguage()=='zh'): ?> 中文内容 <?php endif; ?> <?php if(qtrans_getLanguage()=='en'): ?> 英文内容 <?php endif; ?>
以上就是qTranslate插件使用方法的全部总结了,希望对大家有所帮助。

文章评论 (0)