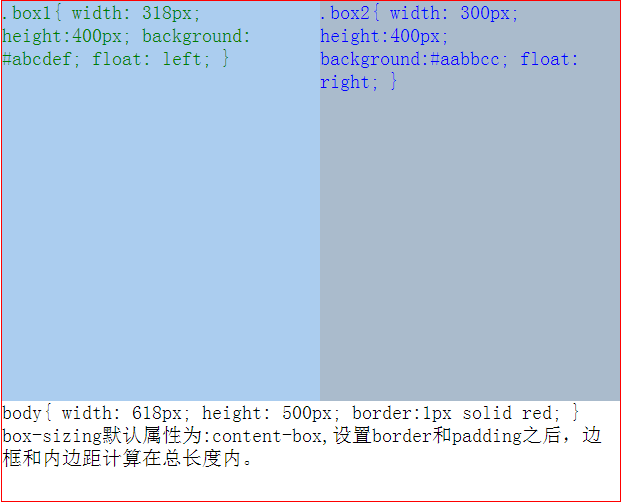
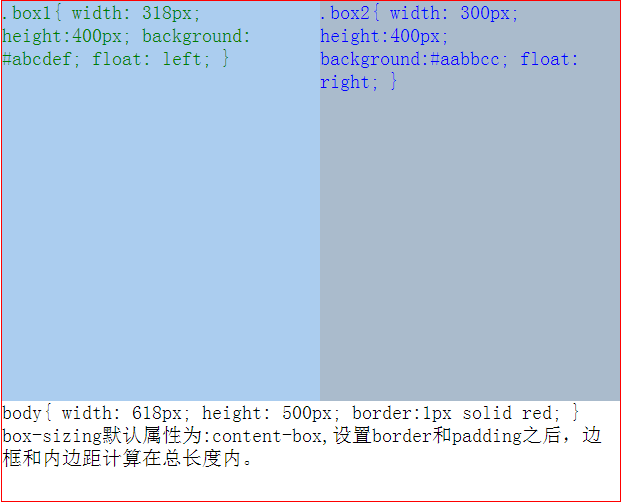
css3 box-sizing属性使用方法及好处

在盒模型中,如果我们给盒子内部的元素加入了内边距padding和边框 border后,它的总长度或者高度会增加。那么如果元素用于非常精确的布局时,我们就需要重新...


在盒模型中,如果我们给盒子内部的元素加入了内边距padding和边框 border后,它的总长度或者高度会增加。那么如果元素用于非常精确的布局时,我们就需要重新...

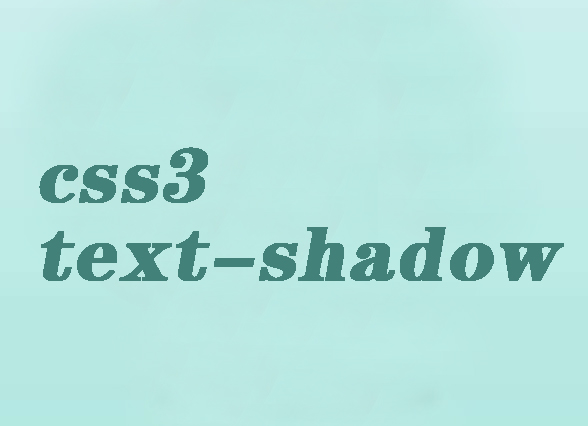
在CSS3中我们可以使用text-shadow属性给页面上的文字添加阴影效果,text-shadow在CSS2.1的时候曾被删除过的一个属性,但是又在css3.0中恢复了使用。 ①text-sh...