offset四大家族
- 2019-01-08 16:04:39
- 3,028 次阅读
- 1
offset在英语单词中有偏离的意思,在js中它与with、height、left以及top分别复合而成新的offsetWidth、offsetHeight、offsetLeft与offsetTop四大家族主要用来检测盒子标签的大小和位置。
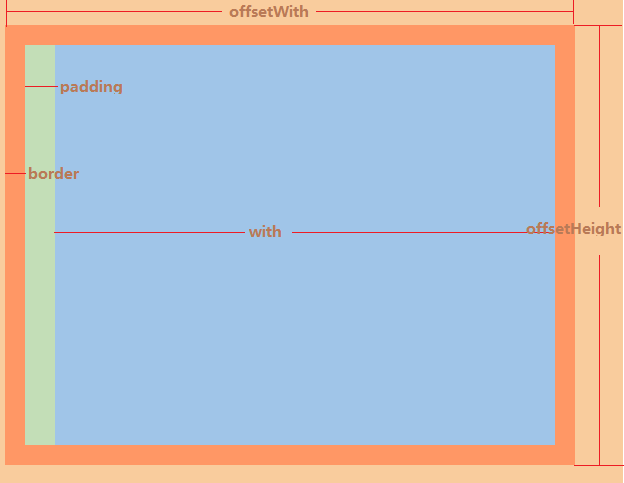
(1)offsetWidth与offsetHeight
在网页布局的时候,很多情况下不方便获得盒子元素的宽度和高度,这个时候,又需要知道它们的具体值,这时可以用offsetWidth和offsetHeight

offsetWidth = width + border + padding
div {
width: 500px;
height: 400px;
border: 20px solid red;
padding-left: 30px;
margin: 50px;
}
注意点:offsetWith就是盒子的实体大小,包括宽度加边框加内边距的总和不包含margin
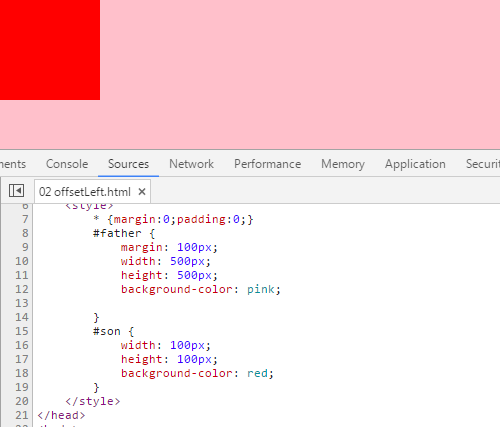
(2)offsetLeft和offsetTop
返回距离上级盒子(带有定位)左边的位置。如果父级都没有定位,则以body为准。如果父级有定位,则以父级的左侧为准。

如上图所示:当father无定位时,则son红色的盒子以body定位为准的距离左侧为100,当father有定位时,son以father定位为准的距离左侧为0。

文章评论 (0)