织梦手机站制作及其首页不更新解决方法
- 2019-09-21 11:17:29
- 1,436 次阅读
- 2
织梦系统自带,可以用自带的。或者到互联网搜索免费的手机站或者付费的手机站。
织梦2015年6月8日更新后,就添加了很多针对手机移动端的设计,最大的设计就是添加了生成二维码的织梦标签和织梦手机模板功能,织梦更新后,默认的default模板中就包含手机模板,所以我们可以给织梦网站设计双模板,电脑网站pc模板和手机wap模板,很方便。
我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默认模板default中使用手机模板的制作方法(注意本教程适合有织梦模板开发经验的站长,如果是新手,建议先去熟悉织梦pc模板开发)。
(Ⅰ)移动端制作方法
1、手机模板命名规则
在新织梦的default模板中,除了原有的模板外,多了些手机模板,主要手机模板如下:
index_m.htm 首页模板
index_default_m.htm 频道页模板
list_default_m.htm 列表页模板
list_default_sg_m.htm 列表页模板
article_article_m.htm 内容页模板
article_default_m.htm 内容页默认模板
search_m.htm 搜索页模板
head_m.htm 顶部模板
footer_m.htm 底部模板
熟悉织梦电脑网站模板制作的站长,一眼大体就能明白这些手机模板对应的用法和制作。这些手机模板和pc模板在制作、调用上还是有些区别的。下面说一下具体的区别。
2、手机模板和pc模板的不同
(1)手机模板的命名不同
从上面手机模板的命名就可以看出,手机模板和pc模板的命名区别就是在pc模板后加“_m” ,例如pc首页模板是index.htm,对应的手机模板就是index_m.htm ;pc列表页模板是list_article.htm ,对应的手机列表页模板就list_article_m.htm 。
并且制作pc模板时,应该有一个pc模板,就做一个对应的手机模板,命名如上,这样电脑和手机访问时,对应页面都可以正常显示。
(2)手机模板调用的资源位置不同
pc模板制作时,调用的css、js、images都在模板文件夹中,例如默认default模板中的css、js、images都在其中。而手机模板调用的css、js、images等资源都在网站根目录/m/assets文件夹下。
当然我们可以在手机模板中把资源调用的位置设置到模板文件夹内。但我分析了一下,觉的默认的手机模板资源这样调用还是有好处的,把手机模板资源和pc模板资源分开,这样当我们又做了一个pc模板,想把现有的手机模板添加到这个新pc模板中时,只需要把手机模板文件复制一份到新pc模板中就可以了,手机的 css、js等资源都不用动。简单说,就是对手机资源管理方便。
所以建议手机模板资源按照默认模板一样,放到根目录对应文件夹下。
(3)网站根目录的m文件夹
新织梦的根目录下多了m文件夹,这个就是手机访问的文件夹,刚才说了手机模板资源就在m文件夹下。除此之外m文件夹下还有index.php、list.php、view.php,当我们访问手机站时,其实就是访问这3个文件,动态访问手机站。
所以如果你想用电脑查看一下自己的手机站,方法就是访问:http://你的域名/m ,就可以查看手机网站了。
(4)pc模板中的设置
当我们用手机访问网站时,会自动跳转到手机模板,这需要在pc模板中添加跳转的js代码。在添加代码。
* 首页模板中添加如下代码:
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else
{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||
(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|
MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if
(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test
(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/index.php";}
else if
(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>>
* 列表页模板添加如下代码:
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else
{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||
(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|
MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if
(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test
(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/list.php?tid=
{dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
*内容页模板添加如下代码
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else
{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||
(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|
MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if
(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test
(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/view.php?aid=
{dede:field.id/}";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
其中上面的js是电脑网站跳转到手机网站的代码,而是用来告诉百度,手机网站的地址,主要用于seo。
pc模板添加上面代码后,手机访问网站时,就会自动跳转到手机网站模板了。
(5)手机模板的设置
刚才说过了手机网站访问的是网站根目录的m文件夹下的index.php,list.php,view.php ,手机网站是访问动态页面,而不像pc站中的静态页面。
(Ⅱ)手机模板制作时,有两个地方和pc模板不同。
一、栏目超链接不同
在pc模板中,如导航栏,栏目超链接调用如下:
{dede:channel type='top' row='10' }
<a href="[field:typeurl/]">这是栏目内容</a>
{/dede:channel}
手机模板调用栏目超链接代码如下:
{dede:channel type='top' row='10' }
<a href="list.php?tid=[field:id/]">这是栏目内容</a>
{/dede:channel}
二、文章列表超链接不同
pc模板中文章列表超链接调用代码如下:
{dede:arclist row='10' }
<a href="[field:arcurl/]">这是文章标题</a>
{/dede:arclist}
手机模板调用文章列表超链接代码如下:
{dede:arclist row='10' }
<a href="view.php?aid=[field:id/]">这是文章标题</a>
{/dede:arclist}
除了这两个超链接不一样,其他的织梦标签通用。
(Ⅲ)移动端首页不更新解决方法
织梦手机站制作时,一些新手可能会遇到移动端某处修改了样式,想看看预览效果,会在后台pc站首页更新一下index.htm文件,但是无论怎么刷新浏览器都没有效果。这是因为第一次更新pc站首页的时,会默认的在/m/文件下生成一个index.html文件,而且这个文件只生成一次,不管之后点击多少次更新,还是原来第一次生成的index.html文件。这就造成了移动端始终无法更新的原因。那如何更新移动端首页呢?
方法一:若在m文件夹里已经生成了index.hml文件,只需将index.html文件删除,之后按ctrl+f5深度刷新一次,然后在更新pc端首页,重新在m文件夹里生成一个移动端index.hml文件。这种方法太麻烦了,每次修改查看效果,都要删除文件,再生成一个。
方法二:将首页模式改为动态浏览,手机站就会以动态方式实时显示,也就不用每次都去删除index.hml。
方法三:在织梦网站后台,将“选择主页模版”下的对应pc站的首页index.htm模版文件更改为动端首页index_m.htm模板再生即可。这样稍微简单点,不用每次删除index.html文件,但是需要每次更新生成。
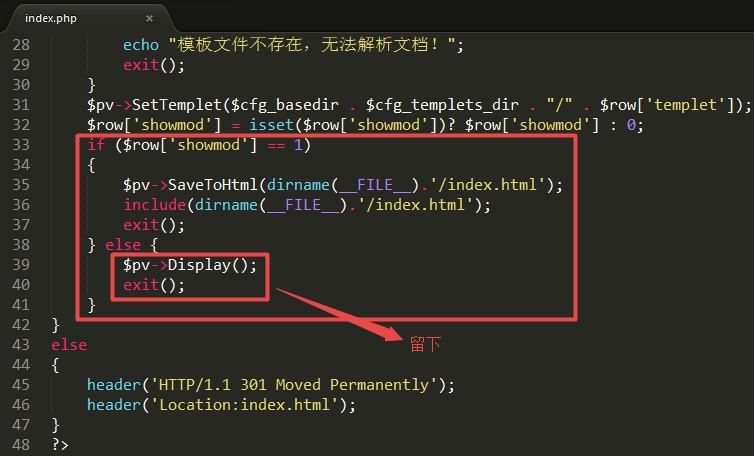
方法四:通过更改织梦手机站m目录下的index.php文件中的某些代码,使得变成动态实时更新的形式,而不用每次手动去更新生成html文件了。这是不错的首选方式。

参考百度知道:https://zhidao.baidu.com/question/2079853489829838388.html
dede手机站搜索功能
(1)将根目录plus/search.php文件复制一份,重命名为search_m.还是放在plus目录里面。
(2)将根目录include/arc.searchview.class.php重新复制一份改为arc.searchview_m.class.php
(3)将search_m.php文件里面第13行require_once(DEDEINC.”/arc.searchview.class.php”);
修改为
require_once(DEDEINC."/arc.searchview_m.class.php");
(4)将arc.searchview.classm.php文件第131行$tempfile = $GLOBALS[‘cfg_basedir’].$GLOBALS[‘cfg_templets_dir’].”/”.$GLOBALS[‘cfg_df_style’].”/search.htm”;
修改为
$tempfile = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir']."/".$GLOBALS['cfg_df_style']."/search_m.htm";
表单提交:
注: search_m.php 和 arc.searchview.classm.php 文件名字可以任意命名,但最好是有意义。

文章评论 (0)