wordpress评论区域添加GIF表情包
- 2019-01-29 13:26:16
- 2,666 次阅读
- 2
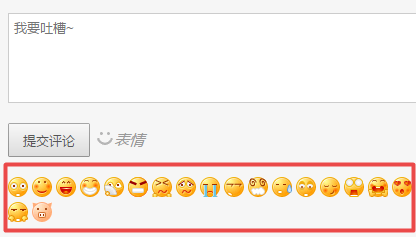
之前,网站评论区域只能填写一些文字的信息,显得有点单调。一直以来想在该区域增加一些具有填写表情符号的功能。但今天终于这个功能实现了。那就具体分享如何给自己的网站增加gif表情包的吧。

第一步,将如下代码添加到网站根目录中的functions文件中。
//调用路径评论表情,使评论中显示表情。如需更换表情,images/smilies/下替换
function custom_smilies_src($img_src,$img,$siteurl) {
return get_bloginfo(‘template_directory’).’/images/smilies/’.$img;
}
add_filter(‘smilies_src’,’custom_smilies_src’,1,10);
if ( !isset( $wpsmiliestrans ) ) {
$wpsmiliestrans = array(
‘:大眼:’ => ‘1.gif’,
‘:可爱:’ => ‘2.gif’,
‘:大笑:’ => ‘3.gif’,
‘:坏笑:’ => ‘4.gif’,
‘:害羞:’ => ‘5.gif’,
‘:发怒:’ => ‘6.gif’,
‘:折磨:’ => ‘7.gif’,
‘:快哭了:’ => ‘8.gif’,
‘:大哭:’ => ‘9.gif’,
‘:白眼:’ => ’10.gif’,
‘:晕:’ => ’11.gif’,
‘:流汗:’ => ’12.gif’,
‘:困:’ => ’13.gif’,
‘:腼腆:’ => ’14.gif’,
‘:惊讶:’ => ’15.gif’,
‘:憨笑:’ => ’16.gif’,
‘:色:’ => ’17.gif’,
‘:得意:’ => ’18.gif’,
‘:骷髅:’ => ’19.gif’,
‘:囧:’ => ’20.gif’,
‘:睡觉:’ => ’21.gif’,
‘:眨眼:’ => ’22.gif’,
‘:亲亲:’ => ’23.gif’,
‘:疑问:’ => ’24.gif’,
‘:闭嘴:’ => ’25.gif’,
‘:难过:’ => ’26.gif’,
‘:淡定:’ => ’27.gif’,
‘:抗议:’ => ’28.gif’,
‘:鄙视:’ => ’29.gif’,
‘:猪头:’ => ’30.gif’,
);
}
第二步,在网站主题images中新建一个文件smilies,将GIF表情包放进去,命名规则为1.gif,2.gif……
第三步,在网站根目录中新建一个文件smiley.php,将如下代码放进去
<script type=”text/javascript”>
/* <![CDATA[ */
function grin(tag) {
var myField;
tag = ‘ ‘ + tag + ‘ ‘;
if (document.getElementById(‘comment’) && document.getElementById(‘comment’).type == ‘textarea’) {
myField = document.getElementById(‘comment’);
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == ‘0’) {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
}
/* ]]> */
</script>
<a href=”javascript:grin(‘:大眼:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/1.gif” alt=”大眼” /></a>
<a href=”javascript:grin(‘:可爱:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/2.gif” alt=”可爱” /></a>
<a href=”javascript:grin(‘:大笑:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/3.gif” alt=”大笑” /></a>
<a href=”javascript:grin(‘:坏笑:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/4.gif” alt=”坏笑” /></a>
<a href=”javascript:grin(‘:害羞:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/5.gif” alt=”害羞” /></a>
<a href=”javascript:grin(‘:发怒:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/6.gif” alt=”发怒” /></a>
<a href=”javascript:grin(‘:折磨:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/7.gif” alt=”折磨” /></a>
<a href=”javascript:grin(‘:快哭了:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/8.gif” alt=”快哭了” /></a>
<a href=”javascript:grin(‘:大哭:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/9.gif” alt=”大哭” /></a>
<a href=”javascript:grin(‘:白眼:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/10.gif” alt=”白眼” /></a>
<a href=”javascript:grin(‘:晕:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/11.gif” alt=”晕” /></a>
<a href=”javascript:grin(‘:流汗:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/12.gif” alt=”流汗” /></a>
<a href=”javascript:grin(‘:困:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/13.gif” alt=”困” /></a>
<a href=”javascript:grin(‘:腼腆:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/14.gif” alt=”腼腆” /></a>
<a href=”javascript:grin(‘:惊讶:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/15.gif” alt=”惊讶” /></a>
<a href=”javascript:grin(‘:憨笑:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/16.gif” alt=”憨笑” /></a>
<a href=”javascript:grin(‘:色:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/17.gif” alt=”色” /></a>
<a href=”javascript:grin(‘:得意:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/18.gif” alt=”得意” /></a>
<a href=”javascript:grin(‘:骷髅:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/19.gif” alt=”骷髅” /></a>
<a href=”javascript:grin(‘:囧:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/20.gif” alt=”囧” /></a>
<a href=”javascript:grin(‘:睡觉:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/21.gif” alt=”睡觉” /></a>
<a href=”javascript:grin(‘:眨眼:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/22.gif” alt=”眨眼” /></a>
<a href=”javascript:grin(‘:亲亲:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/23.gif” alt=”亲亲” /></a>
<a href=”javascript:grin(‘:疑问:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/24.gif” alt=”疑问” /></a>
<a href=”javascript:grin(‘:闭嘴:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/25.gif” alt=”闭嘴” /></a>
<a href=”javascript:grin(‘:难过:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/26.gif” alt=”难过” /></a>
<a href=”javascript:grin(‘:淡定:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/27.gif” alt=”淡定” /></a>
<a href=”javascript:grin(‘:抗议:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/28.gif” alt=”抗议” /></a>
<a href=”javascript:grin(‘:鄙视:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/29.gif” alt=”鄙视” /></a>
<a href=”javascript:grin(‘:猪头:’)”><img width=”20″ height=”20″ src=”<?php bloginfo(‘template_directory’); ?>/images/smilies/30.gif” alt=”猪头” /></a>
第四步,将<?php include(TEMPLATEPATH . ‘/smiley.php’); ?>放在合适的评论显示区域

文章评论 (0)