!important声明强制优先

CSS优先级中还有一个最无敌的声明,就是!important。 在CSS样式表中,带有!important声明的样式优先使用,它的优先级会超越任何地方、任何方式的样式声明,包括行内syle属性中声明的样式。 比如下面代码: div{color: red !important} <div style=“color: blue”> 这里div里面的字体颜色在浏览器中显示为红色字体……


CSS优先级中还有一个最无敌的声明,就是!important。 在CSS样式表中,带有!important声明的样式优先使用,它的优先级会超越任何地方、任何方式的样式声明,包括行内syle属性中声明的样式。 比如下面代码: div{color: red !important} <div style=“color: blue”> 这里div里面的字体颜色在浏览器中显示为红色字体……

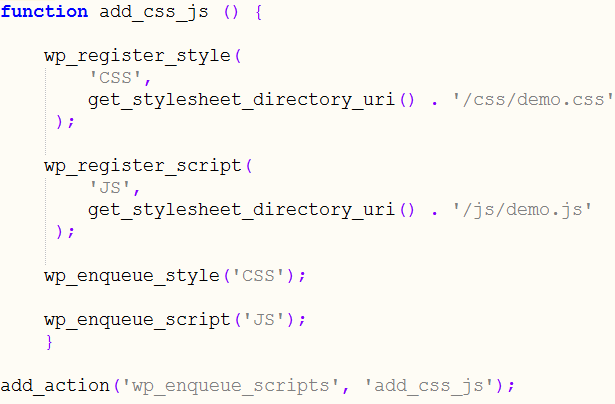
在制作wordpress模板时,如何正确引用css样式及js效果是至关重要的。一旦我们在引用css或者是js的时候,路径没有写对,那么页面上就不能够加css载样式或者说就没有js动态效果。博主在刚接触wordpress的时候,对这一块也是迷糊,时常会出现引用错误的时候。但随着自己的不断学习与实践,已经能够正确掌握了。那就把握我知……

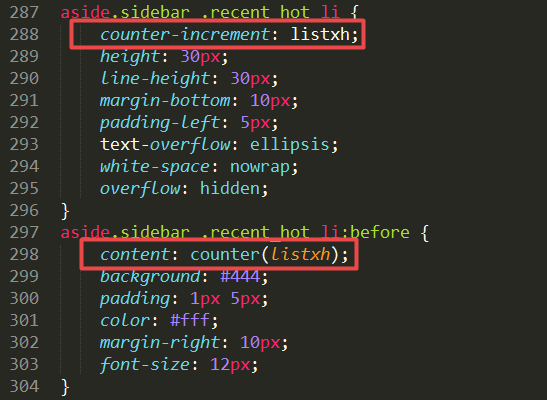
有些情况下需要将网页中的最新排行或者是点击排行靠前的几篇文章用项目序号标注出来。比如说,给10篇文章加上1-10的项目序号,并且在前三篇文章前标注红色的颜色,方便用户阅读。可能有很多方法去完成,有的人会使用额外标签添span或者i内添加数字用css样式控制,还有人会用伪元素before与额外标签结合使用等情况。 最近……

浮动是CSS布局中重要理论,在网页中大部分采用浮动来达到分栏的效果。CSS网页布局采用两种方式,一种是浮动布局,另一种则是定位布局。 在浮动和定位之前,我们先了解什么是文档流?文档流是浏览器解析网页的一个重要概念,对于一个html网页,body元素下的任意元素,根据其前后顺序,组成组成一个个上下关系,这便是文档流……

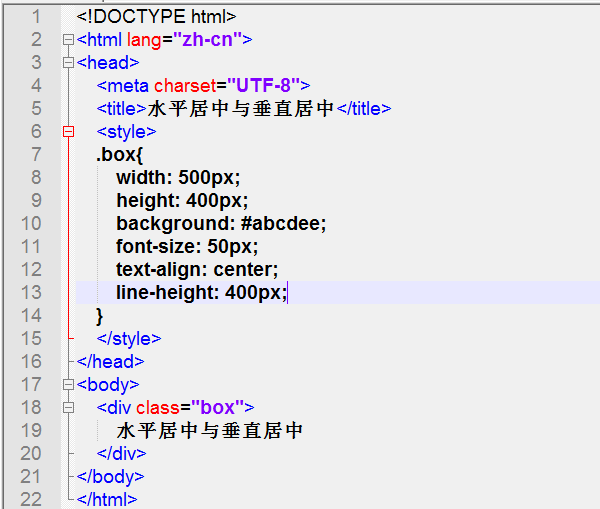
在做网站布局时,很多情况下要实现元素区块的水平或垂直居中。但有时设置了居中的方法并不起作用,这可能是我们对css居中的知识没有完全掌握。css的居中有多种方式,下面就具体介绍。 1.水平居中 (1)文本、图片等行内元素的水平居中 直接给父元素设置text-align:center可以实现文本、图片等行内元素的水平居中。 (2)……

在网页中relative,absolute和float这三个属性用处非常广,不论是滚动的banner,还是能够切换的选项卡都会有relative,absolute和float这三个属性当中的一个。下面就分别来看看它们之间的区别: position:relative和position:absolute都可以改变元素在文档流中的位置,并且都可以让元素激活left、top、right、bottom和z-i……

①利用relative给一级菜单中的li标签确定相对位置; ③使用absolute给二级菜单ul标签确定绝对位置并注意图像z-index层叠关系; ④通常情况一级菜单里的li标签做float,使其导航横排,而二级菜单不做浮动,使其竖排;如果菜单使用inline-block元素,li标签就不用做浮动了; ⑤使用display:none隐藏二级菜单中的ul(包括里面的l……

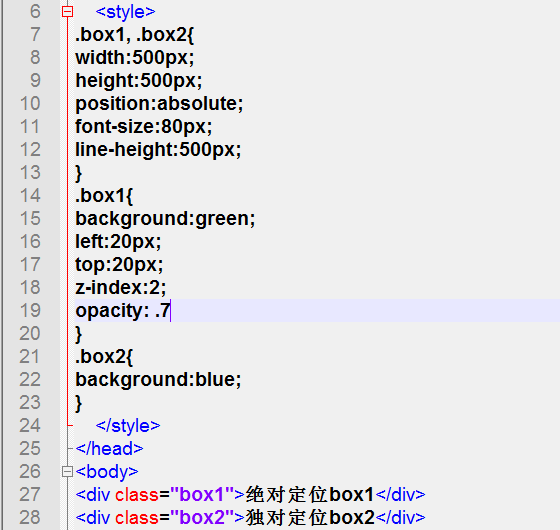
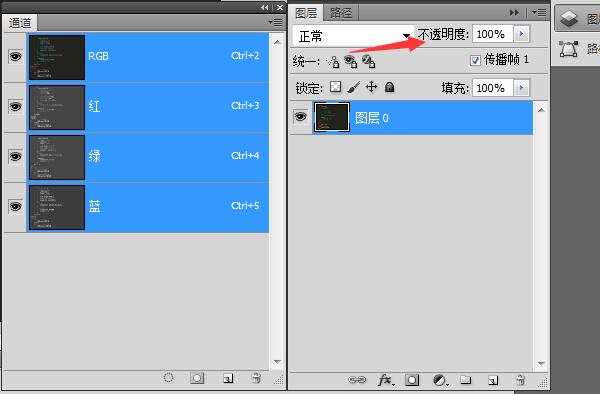
在制作js幻灯片时看到了轮播数字raba属性的用法,忽然想到了以前用到的opacity这个属性,我就想它们都可以设置透明度,究竟有什么区别呢?我就看了一些资料,总结了一点。具体内容如下: 语法:opacity: value|inherit; 使用说明 value:指定不透明度。从0.0(完全透明)到1.0(完全不透明) inherit:Opacity属性的值应该……

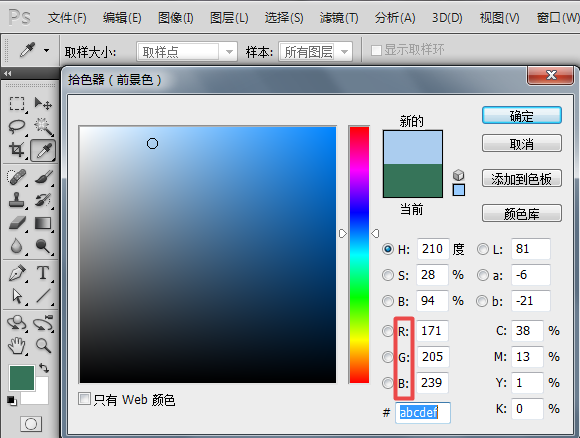
我们在做网页布局时经常会设置颜色和长度单位。颜色主要有三种形式:颜色名称、十六进制代码和十进制代码。大多情况我们选择用英文单词或者是16进制来设置字体或背景颜色,当然十进制和16进制能够相互转换,可以通过photoshop或者在线转化工具来实现。度量单位也是网页设计比较重要一部分,在CSS中长度单位分为绝对长度和……

在我们制作网页布局时很多情况要使用position属性。它主要有absolute,solution,static和fixed四个属性值,其中static是默认值,在不写position属性时默认情况下就是static,它遵循正常的文档流对象,会占用文档空间,并且在该属性下,top,right,bottom,left,z-index等属性都是是无效的。 absolute称为相对定位,它是以自……